[VScode]사용자 코드조각 설정
오늘은 사용자 코드조각 설정에 대해 알아보고자 한다.
블로그를 하는 입장에서 마크다운 문서를 많이 작성해야하는데 대부분의 기본적인 기능은 지원해 주지만, 좀더 꾸미기 위해 <span class='cen'>설명</span> 같이 html 태그를 사용하는 편이다.
하지만 이러한 코드들을 사용할 때 마다 일일이 타이핑해야했기 때문에 정말 귀찮은 일이였다. 그래서 해결할 방법을 찾다가 VScode에서 지원해주는 사용자 코드조각이라는 기능을 알게 되었다.
사용자 코드조각은 간단히 말하면 snippet같이 미리 코드를 정의하고 이를 재사용하는 기능이다.
이제 설정하는 방법을 살펴보겠다.
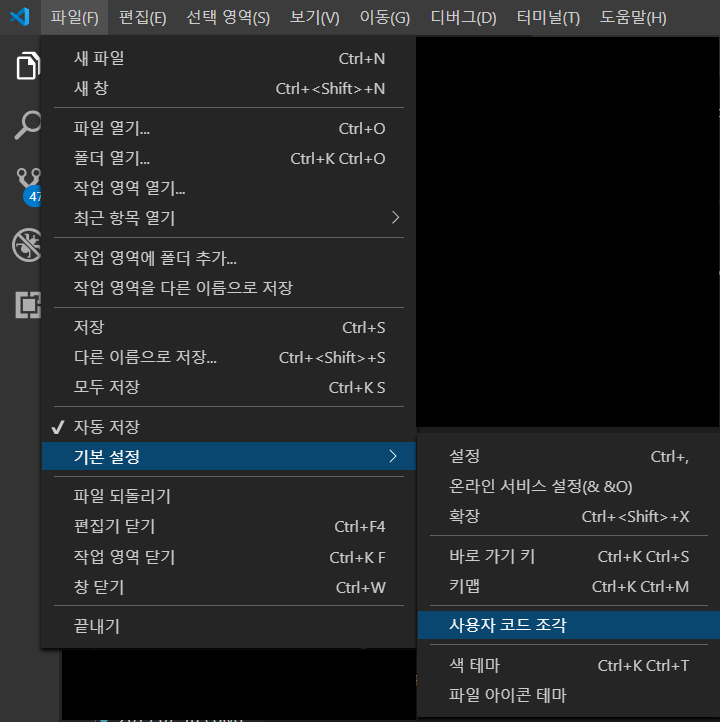
우선 파일 > 설정 > 사용자 코드조각을 선택한다.

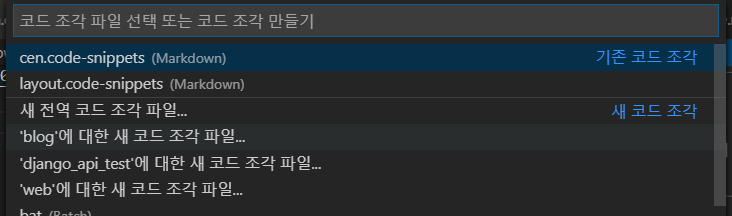
그럼 다음과 같은 창이 나오는데 나는 ‘blog’파일에서 사용할 예정이므로 ‘blog’에 대한 새 코드 조각 파일을 선택해보았다.

대충 이름 설정하면

다음과 같이 코드가 적혀있다.
{
"Print to console": {
"scope": "javascript,typescript",
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
}
각기 코드에 대해 설명하자면
scope : 코드조각을 호출 할 수 있는 확장자를 가지는 언어를 넣어줌
prefix : 코드조각을 호출 할 때 사용됨, 인텔리센싱 키를 활용하거나 타자 입력시 자동으로 추천.
body : 자신이 만들고 싶은 코드조각을 입력. $1,$2,$0와 같이 변수를 둘 수 있는데 각 변수의 위치에는 Tab키를 통해 다음 변수로 이동할 수 있습니다.
변수는 $1부터 시작하고 마지막 탭 위치는 $0에서 끝납니다.description : 코드조각에 대한 설명.
본인의 필요한 코드로 설정해 보았다.
{
"Print to console": {
"scope": "markdown",
"prefix": "cen",
"body": [
"<span class='cen'>$1</span>",
"$0"
],
"description": "이미지 설명"
}
}
이런식으로 설정하면 쉽게 코드를 작성할 수 있다.
