[React-Native]Tab-Navigation
in Study on react_native
navigation에서 하단 Tab navigation을 구현하는 방법을 알아보겠습니다.
App.js에 다음과 같이 코드를 입력해줍니다.
import React from 'react'
import { Text, View } from 'react-native'
import { createBottomTabNavigator, createAppContainer } from 'react-navigation'
class HomeScreen extends React.Component {
render(){
return (
<View style=>
<Text>Home!</Text>
</View>
)
}
}
class SettingsScreen extends React.Component {
render() {
return (
<View style=>
<Text>Settings!</Text>
</View>
)
}
}
const TabNavigator = createBottomTabNavigator({
Home: { screen: HomeScreen },
Settings: { screen: SettingsScreen },
})
export default createAppContainer(TabNavigator)
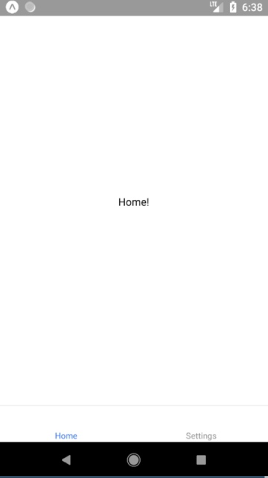
다음과 같이 실행됩니다.